Wirtschaftsprüfung
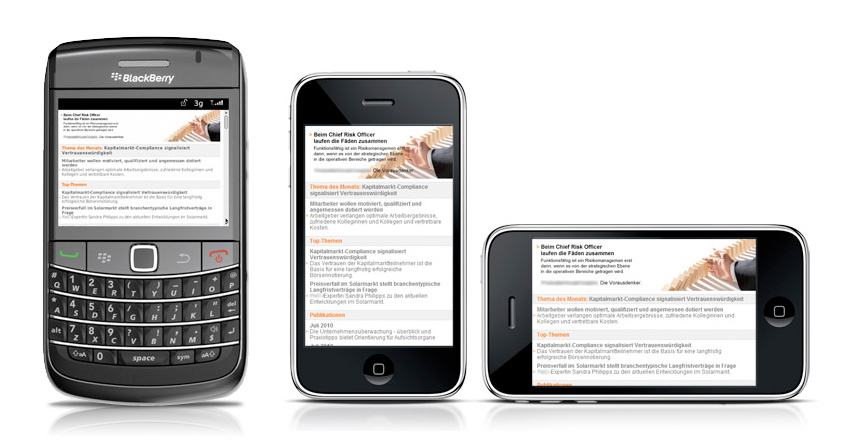
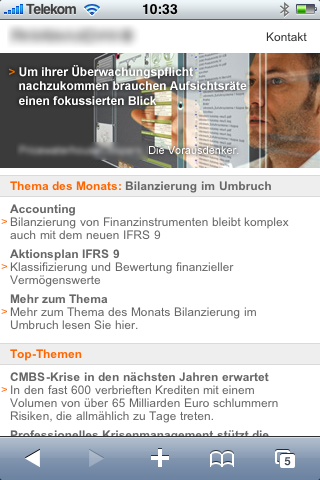
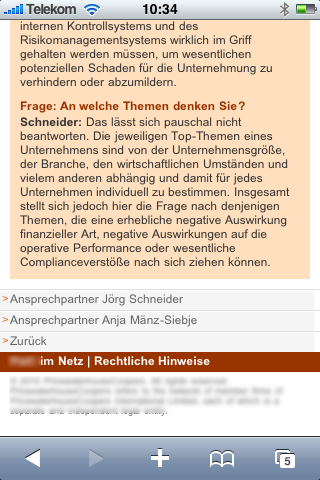
Mobile Access Site
Der Kunde
Das international operierende Wirtschaftsprüfungsunternehmen gehört zu den Marktführern. Entsprechend hoch ist der Anspruch der Klienten an eine zeitnahe Informationsvermittlung. Wir betreuen den Kunden seit über zehn Jahren und freuen uns immer wieder auf solch spannende Projektaufgaben.
Das Interfaceproblem
Mobile Endgeräte wie Smartphones, Tablets und Netbook schießen wie Pilze aus dem Boden. Der Vielfalt scheinen kaum Grenzen gesetzt. Für uns Mediendesigner bestehen unterschiedlichste Herausforderungen:
- Extrem begrenzter Platz
- Kein einheitlichen Bildschirmgrößen und –formate
- Wenig Steuerungsmöglichkeiten
- Anderes Navigationsverhalten der User
Das Konzept
Da es keine einheitlichen Bildschirmgrößen gibt, würde man bei klassischem Screendesign mit Toleranzflächen arbeiten. Dies sind Bereich, die bewusst frei gelassen werden. Bei kleinen Bildschirmen können diese abgeschnitten oder gestaucht werden, ohne dass die Sichtbarkeit des Inhalts eingeschränkt wird. Bei mobilen Anwendungen soll jedoch der knappe Platz maximal ausgenutzt werden.
Hier sind Agenturen im Vorteil, die noch die alte Schule des Internet beherrschen. In Zeiten ausgefeilter Layouts erinnert sich kaum ein Programmierer an die Grundphilosophie von HTML. Dabei handelt es sich nämlich um eine Seiten-Beschreibungs-Sprache und nicht um eine Seiten-Layout-Sprache. Die HTML Seite vermittelt dem darstellenden System nur einen Darstellungswunsch. Die konkrete Interpretation soll sich im Idealfall nach den Gegebenheiten des Endgerätes richten.
Ein Beispiel: Ein Textblock soll laut HTML Beschreibung die Hälfte des Platzes einnehmen (width=50%). Ist das Browserfenster mit 500 Pixeln Breite geöffnet läuft der Text in einen Bereich von 250 Pixeln. Stehen 800 Pixel zur Verfügung, sind es eben 400 Pixel für den Text. Wo der Text umbricht und wie lange dadurch die Seite wird entscheidet alleine der Browser – und nicht der Designer.
Genau dieses grundlegende Prinzip von HTML ist die Basis für gut funktionierende Seitenlayouts im mobilen web. Entsprechend gut programmierte Anwendungen sind sogar im Vorteil gegenüber Apps. Diese Kleinprogramme müssen für die jeweiligen Geräteklassen einzeln programmiert werden. Eine gut programmierte mobile Website funktioniert aber auf allen Geräten.
So flexibel zu denken und dabei dennoch grafisch anspruchsvolle Layouts zu realisieren, ist eine Kunst. Eine Kunst, die unsere Kollegen sehr gut beherrschen. Wir sind seit Anbeginn des www dabei und haben die Tugenden nie verlernt.
Das Projekt
Nach Analyse der Anforderungen entschied sich der Kunde trotz existierender Contentemanagementsysteme bewusst für eine klassische HTML Lösung. Die Qualität des Sourcecodes optimiert die Darstellung und das Ladeverhalten massiv. Der Pflegeaufwand wurde durch eine Redaktionspauschale kalkulierbar klein gehalten.
High-End betreut das Projekt vollumfänglich und gewährleistet seit Anbeginn pünktliche wöchentliche Updates.
Fazit
Unser Motto lautet "Kommunikation menschlich machen". Im Bezug auf mobile Endgeräte bedeutet dies vor allem eine Nutzergerechte Bedienoberfläche. Wie so oft im Leben ist dabei weniger mehr.